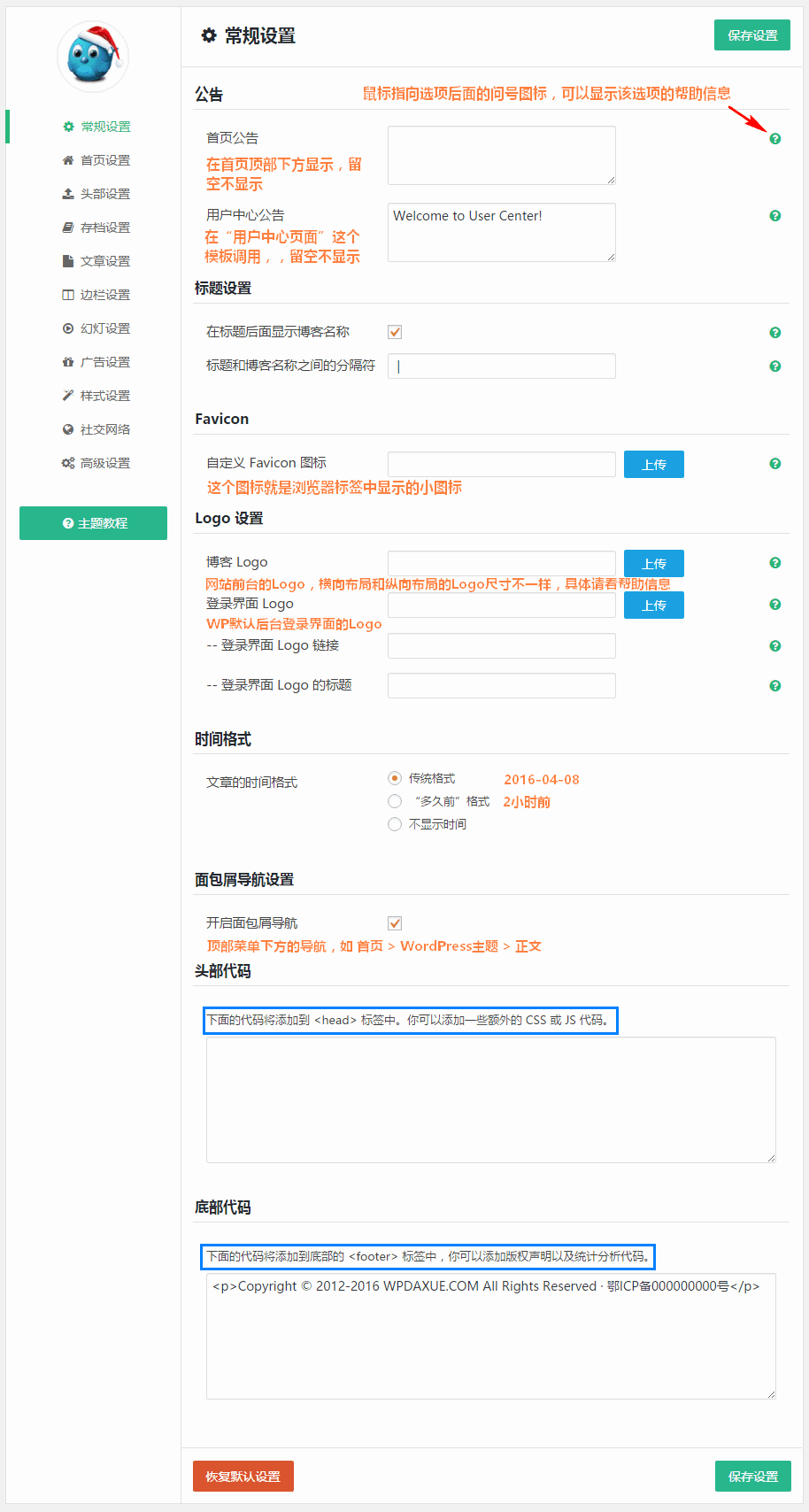
【常规设置】
包含一些最基本的设置选项,比如网站公告、Favicon图标、Logo等,具体界面如下:
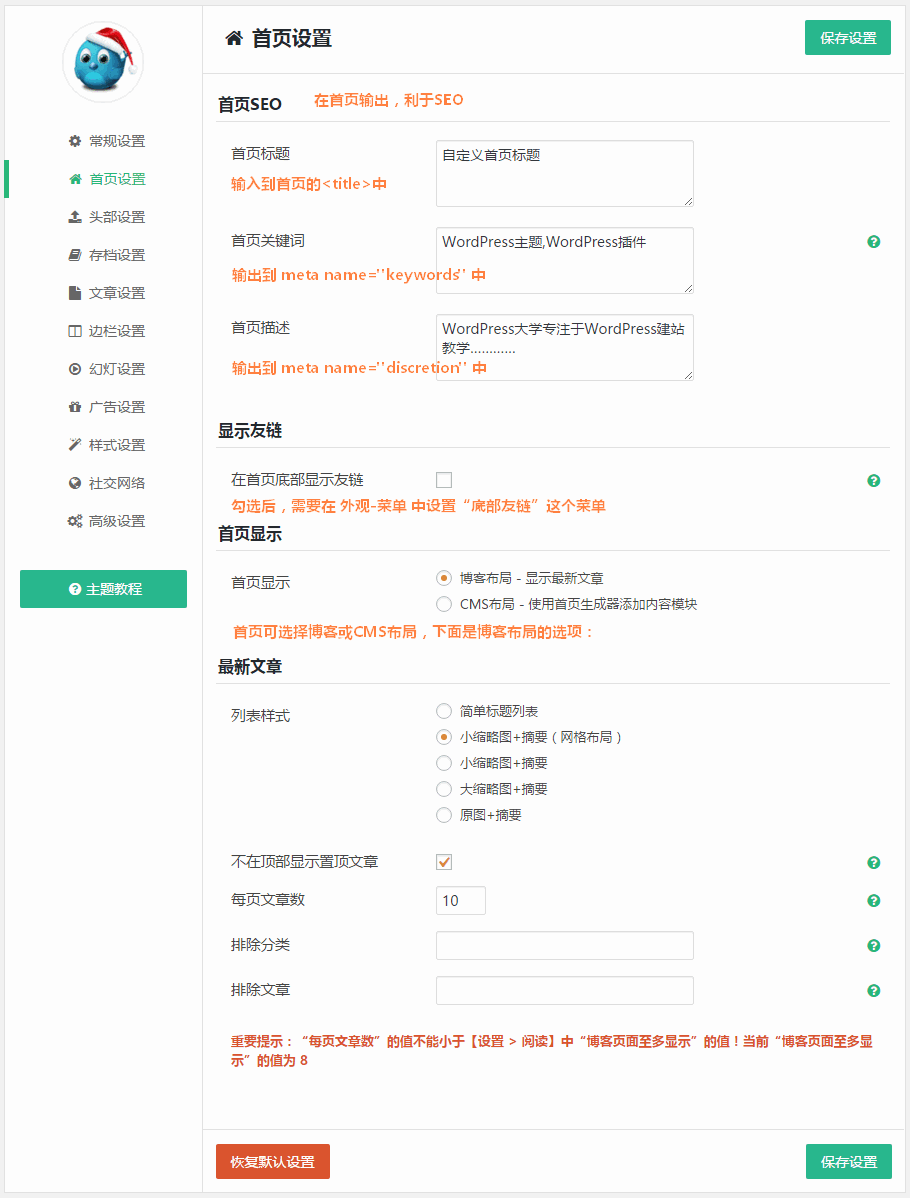
WPDX 首页设置
首页的设置较为复杂的,尤其是 CMS布局 下的生成器设置,不过只要耐心点,多折腾几下就会的。
首页选择 博客布局 时,设置比较简单,具体看图片:
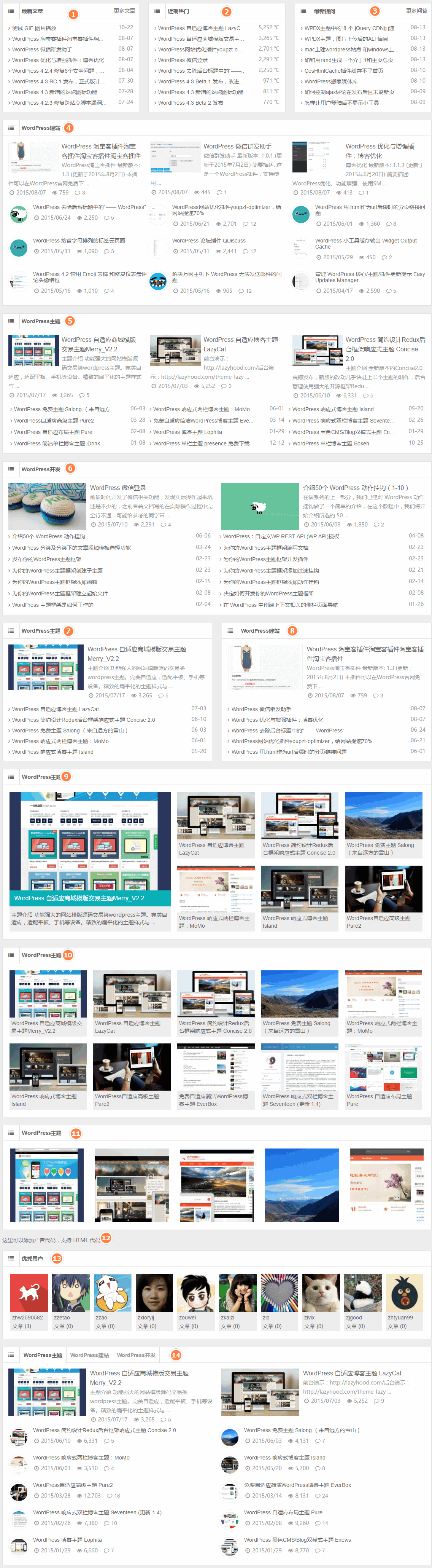
首页选择 CMS布局 时,就需要通过“首页生成器”进行配置。请仔细看下面图片的设置(注意看文字说明),然后自己多尝试

在上面的设置中,我们 1-14 个设置,对应的就是下图的效果,只要你理解每个模块的设置方法,就可以随意设置自己想要的效果啦
WPDX 头部设置
头部设置有点复杂,需要耐心点,按照教程来操作
登录模块:包括注册、登录、登出等,如果你要显示注册链接,需要在后台 设置 常规,开启”任何人都可以注册“。可以自定义找回密码和注册链接,留空就用WP默认的地址。
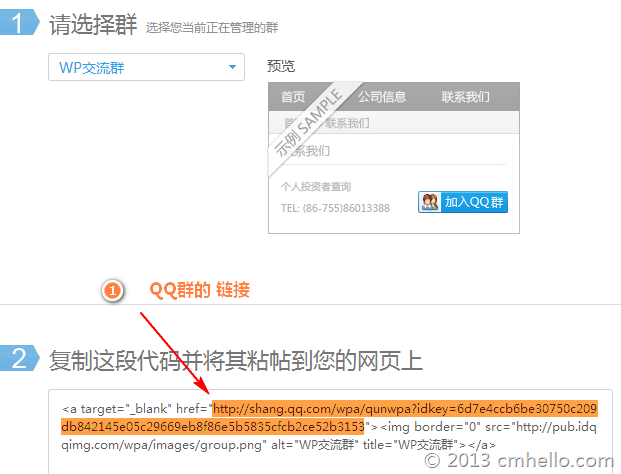
加入Q群:访问 http://shang.qq.com/widget/group.php 登录后,选择群,看到对应的代码:
QQ交谈:访问 http://shang.qq.com/widget/consult.php ,登录获取 QQ 代码:
注:默认情况下,QQ图标会有白边,你可以修改上面的代码 src 链接的后面的“51” 为 “41” 即可去掉白边。
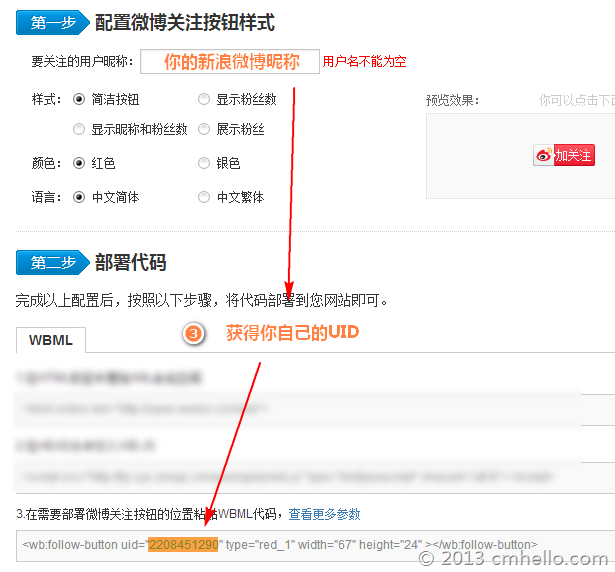
新浪微博关注:访问 http://open.weibo.com/widget/followbutton.php 登录,填写你的微博昵称,获取 UID:
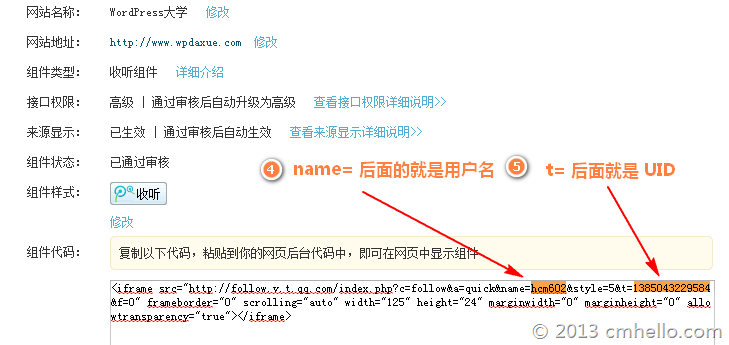
腾讯微博关注:访问 http://dev.t.qq.com/ 登录后,进入 http://dev.t.qq.com/websites/followcomp/ 这里的收听组件,填写网站名称和网址,提交,审核通过后,在 管理中心> 我的组件,找到这个组件,就可以看到下图:
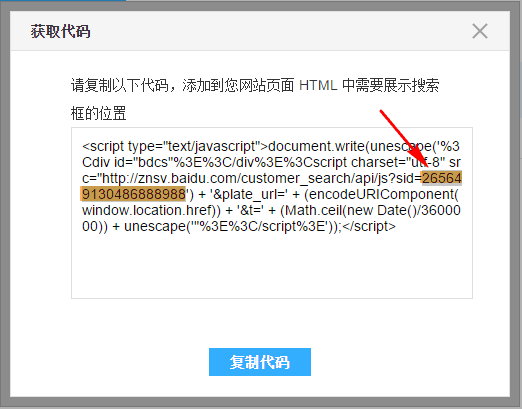
百度站内搜索:访问 http://zn.baidu.com/ 可以添加设置,最后获得的代码如下,只需要将你的 sid 的值填入上面的“搜索引擎ID”中即可:
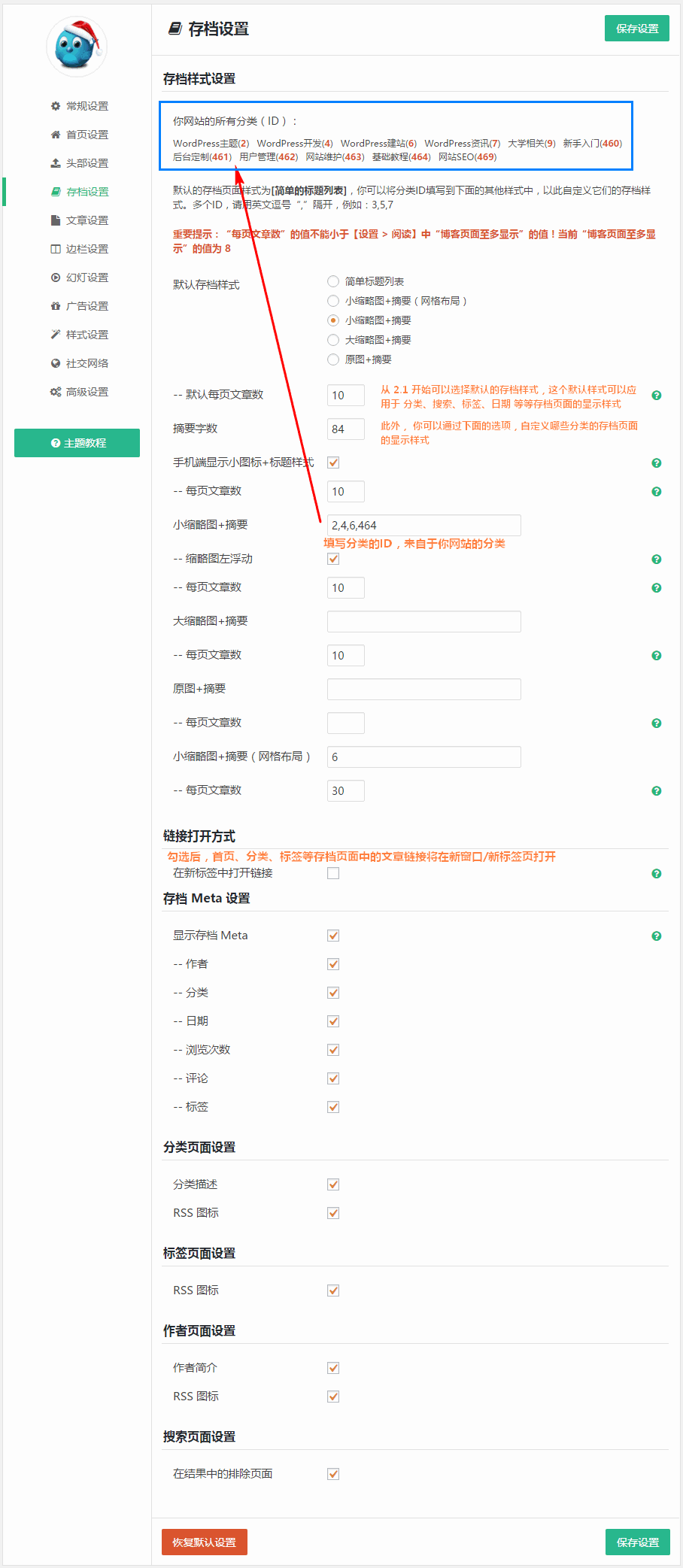
WPDX 存档设置
存档设置就是设置分类等页面的显示效果
WPDX 文章设置
主要设置文章页面的内容显示及相关功能
WPDX 边栏设置
可以设置侧边栏某些小工具悬浮固定,还可以为不同的页面类型创建不同的侧边栏区
WPDX 幻灯设置
可以在这里设置首页的幻灯
主题自带了自定义幻灯,可以手动添加任何幻灯图片、链接和标题,具体操作如下。创建了幻灯以后,就可以在上图设置界面选择了
WPDX 广告设置
该主题预留了 8 个广告位,分别为顶部和底部通栏、右上角广告(仅垂直布局可用)、首页幻灯右边、文章顶部和底部、评论表单顶部和底部。侧边栏的广告,可以使用“文本或HTML”小工具来添加。
广告设置方法
预留的广告位如果要添加一个图片的广告,可以在线上传添加;如果要添加多个图片或者广告联盟代码,直接添加广告代码:
wpdx 主题在宽度 1680 分辨率以内都是满屏的,大于这个分辨率在右边会有点空白。
顶部广告和底部广告
顶部广告位和顶部广告位,添加广告图片的尺寸和添加方法:
由于宽度很大,我们不推荐添加1 图片,至少添加 2 个,所以只能通过直接添加广告代码。
2个图片:宽度为 728px,建议所有图片高度相同,使用类似下面的代码即可:
从上面的代码可以看到,使用了 <div class=”span6″> </div> ,span6 这个类是二分之一宽度,这样就添加了2个广告。图片会自适应的。
3个图片:宽度为 465px,建议所有图片高度相同,使用类似下面的代码即可:
使用了 <div class=”span4″> </div> ,span4 这个类是三分之一宽度,这样就添加了3个广告。
右上角广告
只有在【样式设置】的“主题布局”中选择了“垂直布局”时才可以使用这个广告位
只能放一张图片:宽度为 470px,高度为 60px,直接使用上传功能即可添加。
首页幻灯右边广告
只有当【幻灯设置】的幻灯样式选择“幻灯+广告”时才显示。
1张图片:宽度为 430px,高度为 330px,直接使用上传功能即可添加。
2张图片:使用代码添加,宽度为 430px 高度为160px,使用类似下面的代码添加:
注意看上面的 img 标签,两个都添加了 gg430 类,是为了使用预设的样式;第二个多加了一个 mt10 类,用途是让第二个图片顶部空出 10px 的高度。
侧边栏广告
侧边栏可以使用“文本或HTML”这个小工具添加广告代码,图片宽度也是 430px。代码和上面的类似:
::__IHACKLOG_REMOTE_IMAGE_AUTODOWN_BLOCK__::26
从第二个图片开始,就要多加一个 mt10 类,也即是说,除了第一张图片,下面的都建议添加一个 mt10 类,为的就是在上方添加点间隙。
文章顶部和底部广告
直接使用后台的上传功能添加图片,或者直接添加广告代码即可。
评论表单顶部和底部
直接使用后台的上传功能添加图片,或者直接添加广告代码即可。