帝国CMS发布信息文章时替换正文IMG图片标签里的ALT内容 有利于网站的SEO优化。
在 e/class/userfun.php 里面增加
//替换正文IMG里的ALT内容
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=\".+?\"/",$matches[0][$i],$altimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=\"{$title}\"",$htmls);
}
}
return $htmls;
}
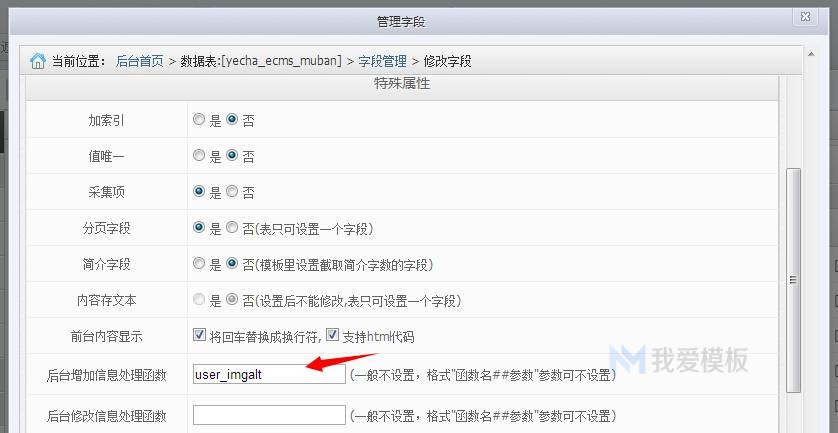
然后在后台系统设置-数据表模型-字段管理里面 编辑 newstext字段
增加如下
即可,图片上的alt就自动被替换成了文章标题 适合seo!