代码示例如下,请根据自己的需要修改,将代码添加到当前激活主题的 functions.php:
/**
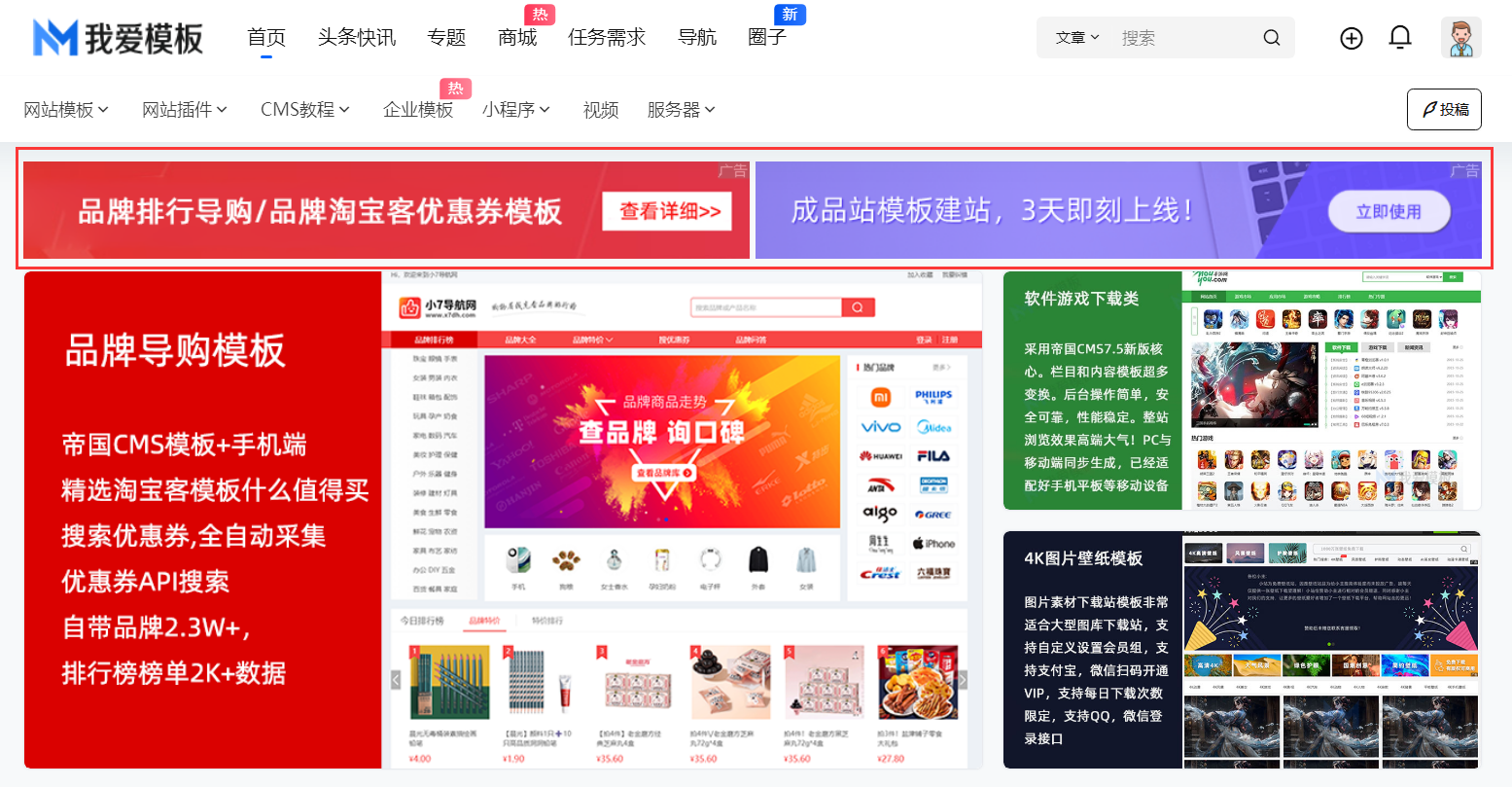
* 添加图片广告到B2主题页眉下方
*/
add_action('b2_content_before', function(){
echo '<div class="dddd ads-after-header">
<div class="wrapper">
<a target="_blank" href="/shop/30.html">
<img width="598" height="80" alt="点击查看广告位详情" src="https://52muban-1257853617.file.myqcloud.com/img/2024/01/20240104062630850.png" >
</a>
<a target="_blank" href="/model">
<img width="598" height="80" alt="外贸建站,就用成品站模板" src="https://52muban-1257853617.file.myqcloud.com/img/2024/01/20240104062637248.png" >
</a>
</div>
</div>';
});
样式代码参考如下,根据自己的需要调整,可以添加到主题的 style.css:
.vips .ads-after-header {
display: none;
}
.ads-after-header {
margin-bottom: 16px;
}
.ads-after-header a {
display: inline-block;
width: 49.8%;
max-width: 598px;
}
.ads-after-header a:first-child {
margin-right: 0.4%;
}
.ads-after-content {
margin-top: 16px;
}
.post-style-5 .ads-after-header {
display: none;
}
@media screen and (max-width: 768px){
.ads-after-header {
margin-bottom: 4px;
}
.ads-after-header a {
width: 100%;
max-width: 768px;
margin-bottom: 2px;
}
.ads-after-header a:first-child {
margin-right: 0;
}
}