这个方法适用于所有的WordPress网站主题,并特别适合B2主题美化和子比主题等用户沟通较多的主题。带倒计时版本。
倒计时版版本:
<!-- 首页活动倒计时 -->
<div class="Ji-row">
<div class="Ji-col">
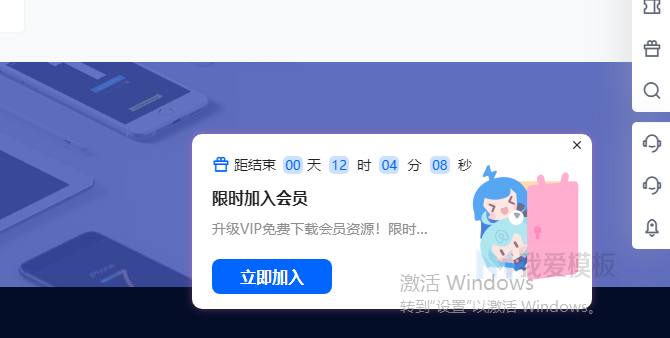
<div class="vip-login-tip" style="background-image: url(https://s1.hdslb.com/bfs/static/laputa-home/client/assets/vip-login-banner.c0cbe3b2.png);">
<div class="vip-login-countdown-row" ><i class="b2font b2-gift-2-line"></i><span class="countdown-lable" >距结束</span>
<div class="counddown-wrap" >
<p class="count"></p>
</div>
</div>
<div class="vip-login-title" >限时加入会员</div>
<div class="vip-login-subtitle" >升级VIP免费下载会员资源!限时特价 </div>
<div><a href="/vips" class="vip-login-btn b2-radius" >立即加入</a></div>
<div class="close" ><i class="b2font b2-close-line"></i></div>
</div>
</div>
</div>
<script>
var closeButtons = document.getElementsByClassName('close');
for (var i = 0; i < closeButtons.length; i++) {
closeButtons[i].addEventListener('click', function() {
this.parentNode.style.display = 'none';
});
}
</script>
<script>
window.onload = function () {
countDown();
function addZero(i) {
return i < 10 ? "0" + i: i + "";
}
function countDown() {
var nowtime = new Date();
var endtime = new Date("2024/2/30");
var lefttime = parseInt((endtime.getTime() - nowtime.getTime()) / 1000);
var d = parseInt(lefttime / (24*60*60))
var h = parseInt(lefttime / (60 * 60) % 24);
var m = parseInt(lefttime / 60 % 60);
var s = parseInt(lefttime % 60);
d = addZero(d)
h = addZero(h);
m = addZero(m);
s = addZero(s);
document.querySelector(".count").innerHTML = `<span id="_d">${d}</span>天 <span id="_h">${h}</span> 时 <span id="_m">${m}</span> 分 <span id="_s">${s}</span> 秒`;
if (lefttime <= 0) {
document.querySelector(".count").innerHTML = "<style>.Ji-col{display: none;}</style>";
return;
}
setTimeout(countDown, 1000);
}
}
var closeButtons = document.getElementsByClassName('close');
</script>










 腾讯云 12-20 广告
腾讯云 12-20 广告

